El artículo anterior lo dediqué al tema del llamado image SEO. Aunque a menudo ignoramos el tema de la optimización de imágenes, ajustarlas adecuadamente puede permitirnos obtener tráfico adicional. ¿Cómo lograrlo? Abajo presento 7 consejos prácticos de SEO para imágenes, con el objetivo de que tu estrategia esté completa.
- Reduce el tamaño de las imágenes
Este es el paso fundamental cuando se trata de optimizar imágenes. El tamaño de un gráfico influye directamente el tiempo total de carga de la página, que no sólo es un factor oficial del Ranking de Google (es decir, determina en cierta medida nuestra posición en los resultados de búsqueda), sino que también puede afectar directamente la conversión en nuestro sitio.
Según un estudio realizado por KISSmetrics, el 47% de los usuarios esperan solo dos segundos a que cargue la página a la que están intentando entrar, mientras el 40% simplemente abandona un sitio si tarda más de tres segundos. De hecho, si un sitio reduce su tiempo de carga a un solo segundo, puede aumentar la conversión ¡desde un 7% (según KISSmetrics) hasta un 27% (según SOASTA)!
No queremos perder dinero solo porque las imágenes en nuestra página son muy grandes, ¿verdad? Para optimizarlas, podemos aprovechar algunas herramientas gratuitas disponibles en línea, como:
- Ten cuidado con las dimensiones
El elemento más importante de la optimización de imágenes es su resolución. Recuerda que debes cambiar sus dimensiones a la resolución final en la que se presentarán en el sitio. Es cierto que la mayoría de los sistemas CMS ajustan automáticamente los gráficos al espacio disponible, pero no tiene sentido cargar fotos de 3000 x 3000 px, si al final se colocarán en el espacio de 300 x 300 px.
- Elige el formato correcto
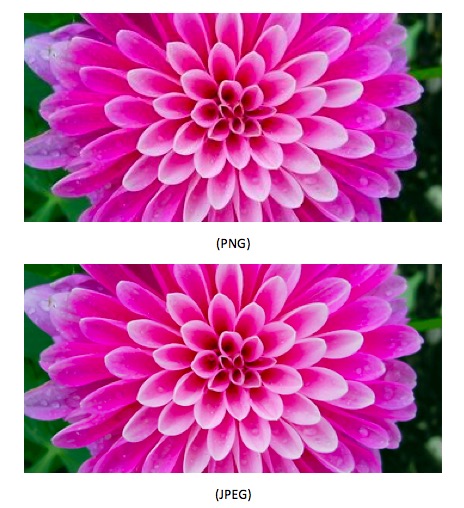
La elección del formato que usaremos es de mucha importancia también, ya que determina la relación entre peso y calidad de una imagen. En la mayoría de los casos debemos usar JPEG. ¿Por qué? He aquí un ejemplo:

Mira de cerca las imágenes de arriba. ¿Notas alguna diferencia? A menos que tengas poderes sobrenaturales, te será extremadamente difícil ver alguna. Pero cuando notas su tamaño, la diferencia es significativa: mientras el PNG pesa 119 KB, el peso de la misma flor en formato JPEG es sólo de 19 KB, ¡más de 6 veces menos!
4. Nombra las imágenes de manera natural
Evita nombres de archivos generados accidentalmente como DSC24849.jpg. El nombre de un archivo es importante para ambos robots de los motores de búsqueda y los usuarios. Vale la pena usar nombres naturales, como ‘tennis-nike-airmax-90.jpg’. No uses palabras largas e innaturales que puedan parecer spam. Como separador, recomiendo usar un guion convencional: “-“.
5. Usa alt y title tag
El atributo alt es uno de los elementos más importantes del Image SEO, gracias al cual los robots de los motores de búsqueda pueden descifrar qué hay en la imagen. Es invisible para los usuarios (bajo la condición de que la imagen se cargue correctamente) y debe completarse en cada gráfico. En la descripción alternativa describimos brevemente el contenido de la imagen usando algunas palabras clave de forma natural.
En la mayoría de los casos, cuando uno coloca el cursor sobre la imagen, aparece el llamado title tag. Al completarlo, recuerda que no debe ser idéntico al atributo alt; sin embargo, es recomendable que incluya alguna palabra clave.
Si no usas ningún CMS tipo WordPress, los alt y title tag se agregan directamente en el código de la página:
<img src=”http://dominio.mx/tenis-nike-airmax-90.jpg” alt=”Nike Air Max 90 Negros” title=”Tenis deportivos Air Max 90” />.
6. Implementa datos estructurados
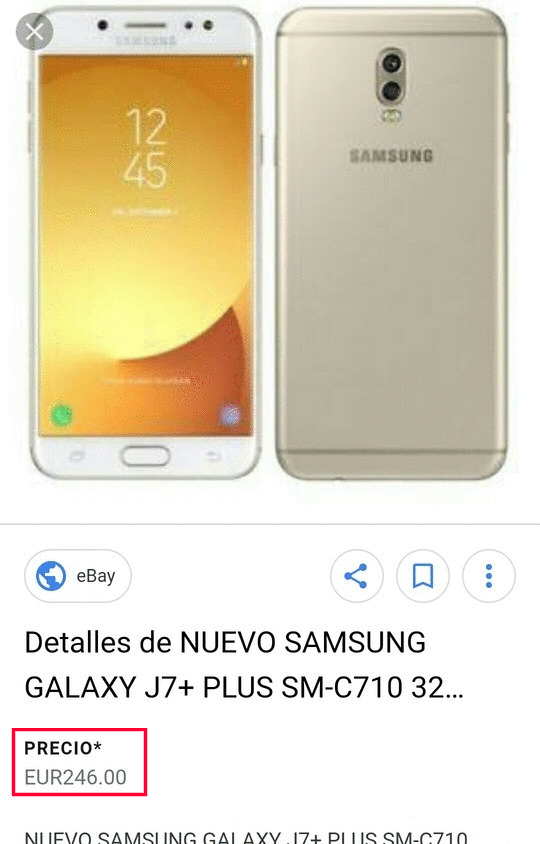
Desde hace poco, algunas imágenes (fotos de productos, imágenes adjuntas a recetas) se pueden marcar con microdatos. La implementación de datos estructurados permite mostrar información adicional directamente en el motor de búsqueda. En el caso de los productos, el usuario podrá ver, por ejemplo, el precio, las opiniones de los clientes o incluso el botón que redirige a la página del vendedor. He aquí un ejemplo:

eBay es un ejemplo de sitio web que proporciona datos estructurados sobre las imágenes que se encuentran en sus subastas, de modo que cuando uno hace clic en una imagen dentro de Google Images, aparece inmediatamente el precio del producto, así como su descripción.
7. Crea el sitemap dedicado a las imágenes
En caso de sitios web con altos números de imágenes, recomiendo preparar un mapa del sitio dedicado completamente a las fotos que aparecen en la página. Esta práctica facilitará el proceso de indexación y aumentará la disponibilidad de imágenes para los robots de buscadores.
¡Suerte! ☺










