
Suscríbete a Merca2.0. Haz clic aquí
Menu
Menu

Typ.io es una sencilla página web que te sugiere combinaciones de fuentes.

Beautifuldingbats es un curioso sitio web que facilita el uso de fuentes alternativas en internet.

Pair & Compare es una herramienta para comparar varias fuentes desde un mismo lugar sin tener que estar aplicando los cambios en el código CSS.

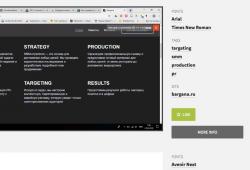
Fonty es una sencilla herramienta para probar diferentes fuentes en cualquier sitio web, que resultará de gran utilidad para todos aquellos que estén buscando nuevas fuentes.

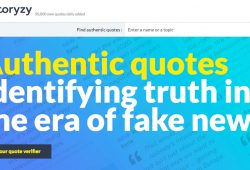
Storyzy es una herramienta web de reciente lanzamiento que trata de arrojar luz a las diferentes citas que podamos encontrar por distintas vías.

IDEO es un mapa interactivo que organiza la fuentes según diferentes patrones, como puede ser el nombre, estilo, así como distintas características visuales.

El mandatario refrendó su acusación a la ‘deshonestidad’ y a la invención de noticias falsas, por lo que los llamó a evitar el uso de fuentes anónimas.

Las tipografías son elementos importantes en el diseño web pero históricamente los desarrolladores se han visto con limitaciones tecnológicas. Ahora Google rediseñó su servicio Fonts en busca de ofrecer más opciones.

El diseño responsivo es una de las tendencias en diseño web que han alcanzado mayor impacto, ya que permiten que distintos dispositivos puedan visualizar de mejor manera las páginas sin importar el tamaño de la pantalla que el usuario se encuentra utilizando. Ahora una nueva tecnología en fuentes permite complementar este tipo de diseño.

El tipo de letra que se usa en un producto o anuncio publicitario puede dar a conocer características positivas y negativas de la marca, tales como estabilidad, conformismo, tristeza, creatividad o elegancia. Para que una campaña tenga éxito se debe de usar la tipografía adecuada. De esto los diseñadores están bien informados, pero también han desarrollado un odio a ciertos tipos de letra. Descubre cuáles son.
You don't have credit card details available. You will be redirected to update payment method page. Click OK to continue.