Por Alvaro Rattinger
Twitter @varu28
email [email protected]
Apple es sin duda una de las marcas más admiradas del planeta, de cada dólar que se gasta en un producto de la empresa retienen .47 centavos de utilidad, con sus reservas en efectivo podrían comprar fácilmente a sus principales competidores o sacar a países de Europa de sus problemas financieros. En gran medida han logrado esto por el uso inteligente del diseño, no sólo en sus productos, también en sus piezas de publicidad y comunicación. En esta columna he analizado que es lo que hace a sus páginas tan exitosas y en que medida se diferencian de la competencia.
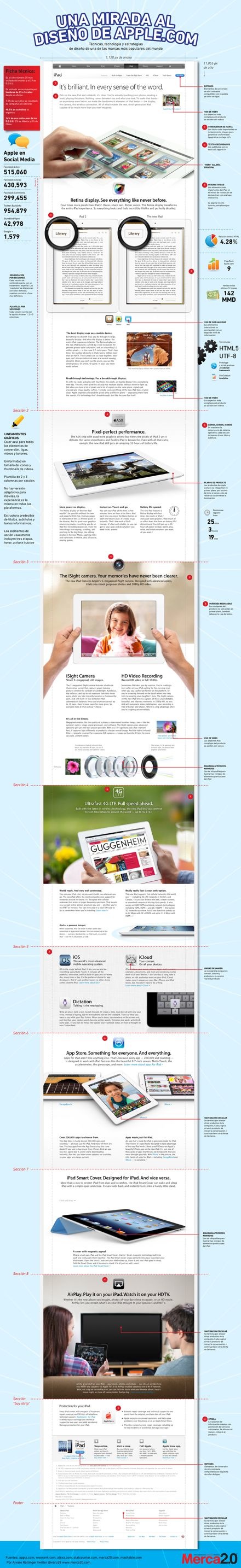
A primera vista la página de Apple resulta familiar, según alexa.com, este sitio es el número 35 del mundo, y es visitado principalmente por hombres de 25 a 34 años. Sin embargo, no es la página más compleja que he visto, se caracteriza por su limpieza y claridad de comunicación. Lo primero que uno nota al tratar de analizar la página del producto iPad de la empresa es el tamaño masivo, con más de 11,000 pixels de alto lleva más un scroll para navegarla, su altura es superior a sitios como eluniversal.com.mx, wsj.com o latimes.com, aun así no se siente en tiempo de carga ni en dificultad de lectura.
En la infografía inferior se pueden ver todos los detalles de tecnología utilizada, así como datos de penetración y estrategia de diseño de navegación. Me gustaría listar 5 datos que parecen especialmente relevantes en términos de diseño y lineamientos gráficos:
- El color azul se utiliza para todos los elementos de conversión, ligas, videos y botones.
- Existe uniformidad en tamaño de íconos y thumbnails de videos.
- Se construye con dos plantillas de 2 y 3 columnas por sección.
- No hay versión adaptativa para móviles, la experiencia es la misma en todas las plataformas.
- Se privilegia una estructura predecible de títulos, subtítulos y textos informativos.
- Los elementos de acción usualmente incluyen tres etapas, hover, active e inactive